Have you ever wondered what the fuss is all about with a favicon? Today, we’re diving into the small yet important world of favicons—those little icons that pop up in your browser tabs, making a website uniquely identifiable from others.
In this post, let’s explore how to create one and add it to your WordPress website.
What is a Favicon?
A favicon is a small icon that appears next to the website title in the browser tab. It enhances brand recognition and adds a professional touch to your website. Besides the browser tab, it also appears in your bookmarks and sometimes even in search results. Think of it as the cherry on top of your virtual sundae, adding a touch of personality to your online presence.
Why add a favicon in WordPress?
Now, you might wonder if adding this tiny graphic is worth the effort.
Absolutely.
Favicons not only add a touch of professionalism to your site but also enhance brand recognition. They make your website easily identifiable in a sea of open tabs, helping users remember and return to your site with ease.
How to create a favicon
A favicon is part of your brand identity, so it’s relatively easy to create if you already have the required images, especially logos.
One easy approach to creating a favicon is to utilize an online tool. These tools are ideal because they handle most of the work for you. All you need to do is provide a source image (such as a logo) or input text for letter-based favicons.
There are plenty of online favicon generators available but the ones listed below are particularly popular, free, and efficient:
- Favicon.io: Possibly the most popular and comprehensive favicon generator, offering various options for creating favicons from different sources. It’s also the only tool that enables favicon creation from text input alone.
- RealFaviconGenerator.net: Best suited for coders, this tool provides comprehensive options for favicon creation.
- Favicon-Generator.org: A general-purpose favicon generator suitable for various needs.
- Favicon.cc: Ideal for designers, this tool offers advanced features for creating unique favicons.
- FaviconGenerator.com: Perfect for beginners, this tool provides an intuitive interface for easy favicon creation.
- Fav-Gen.com: Beginner-friendly and great for experimenting, this tool generates multiple-size images for your favicon.
How to add a favicon to a WordPress site
Now comes the fun part—adding the favicon in WordPress. Like many things in WordPress, you have several options for adding a favicon to your site.
We’ll explore three options, depending on your setup.
Option 1: Using the Site Icon feature for classic or hybrid themes
WordPress offers a built-in feature called Site Icon for uploading favicons with minimal hassle. This feature is automatically activated when the Customizer is active, typically with classic or hybrid themes.
To utilize the Site Icon feature, ensure the Customizer is active; simply load up and activate a classic or hybrid theme to enable it. For example, I’ve activated the Hello Elementor classic theme.
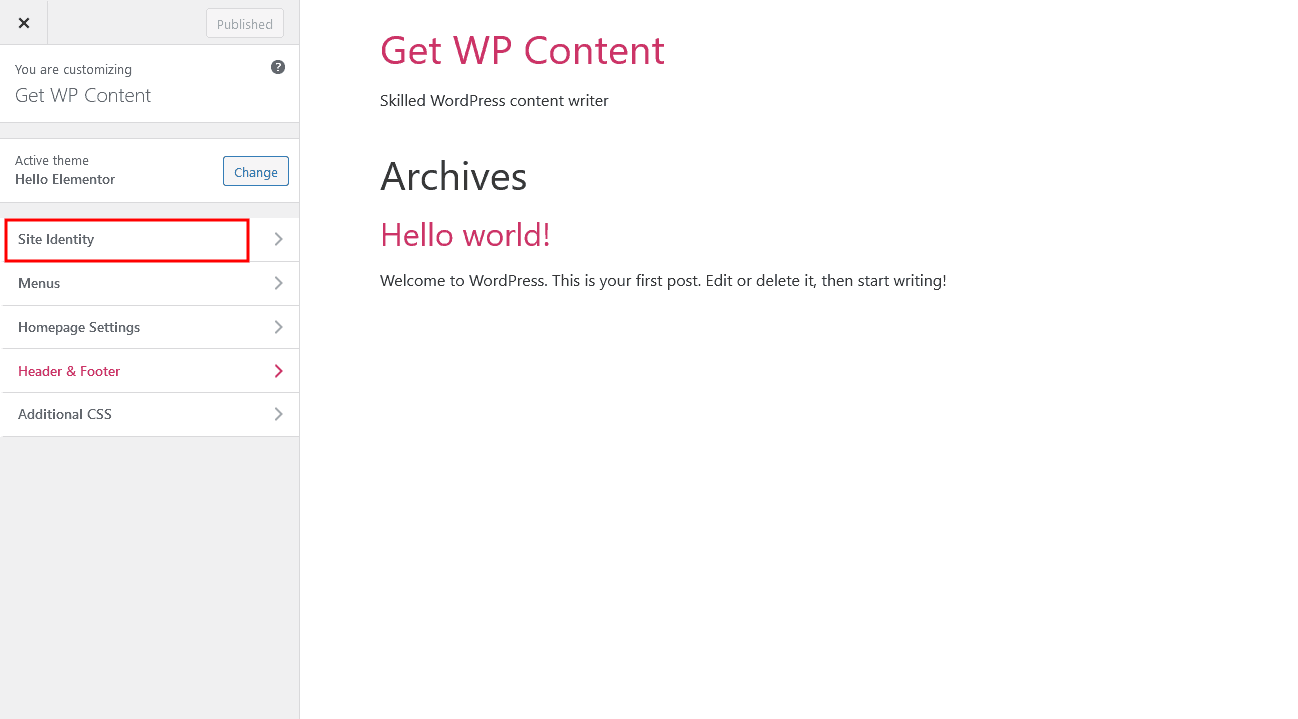
Next, navigate to the dashboard, then select Appearance > Site Identity.

This is where you can make customizations for the logo, site title, tagline, and icon.
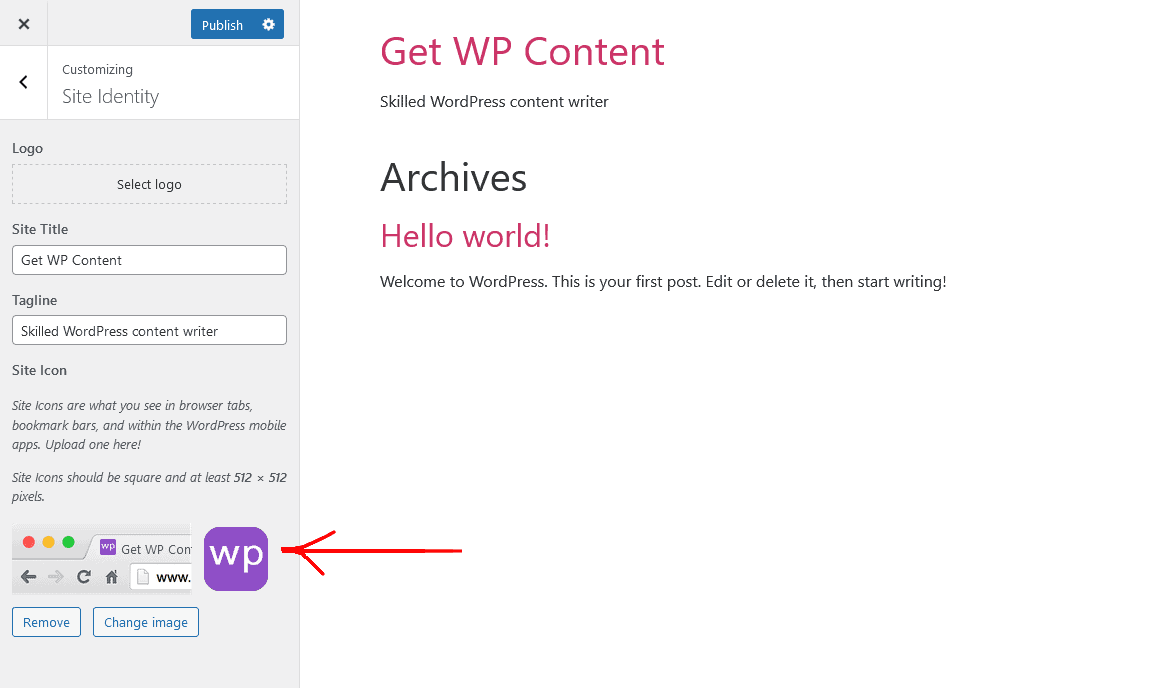
Click the Select Site Icon button, as shown in the image below. Choose the appropriate image size. WordPress recommends an image size of 512 by 512 pixels. Afterward, click the “Publish” button. Your favicon is now beautifully displayed in the browser tab.

I’m not entirely sure why WordPress recommends 512 by 512 pixels as the ideal favicon size to upload. In my experimentation, I’ve found that various image sizes work great.
Option 2: Using the Site Icon block
The second option comes into play if you have a block theme activated, making the Customizer inaccessible directly from the dashboard.
When you have a block theme activated, you’ll access the Site Icon feature via the Site Logo block. For this example, I’ve activated the Twenty Twenty-Four default theme.
To proceed, head over to the site editor. In the dashboard, navigate to Appearance > Editor. This will launch the site editor.
Click on Patterns, then under Template Parts, click on Header. This is typically where the site identity blocks reside.
We aim to access the Site Logo block because doing so activates the Site Icon editor settings panel.
With the Header template part active, expand the list view to see the hierarchy of block items in the Header. If the Site Logo block isn’t included in your header template part, insert it.

Once the header block list view is active and the Site Logo block has been added, click on it in the left panel to highlight it, as shown in the figure above. This action activates the settings panel for the site logo, where you can make size adjustments and tweak other settings as needed.
Just below the site logo settings is an option to use the logo as the site icon. Activating this option adds the logo image as the site icon as well.
If you’re using different images for the logo and site icon, do not activate the option to use the same image for the logo as the site icon. Instead, click on the Site Icon settings link to activate the classic Customizer, and then upload a separate favicon image as in option 1.
Option 3: Add a favicon programmatically using a plugin
The last option for adding a favicon to your WordPress site is through a plugin. One popular choice is Favicon by Real Favicon Generator.
After installation, navigate to Appearance > Favicon in your dashboard. The plugin automatically generates and formats the favicon for various device screens. Keep the plugin activated at all times; learn more about why here.
If you’re opting to add a favicon programmatically, this plugin is the ideal solution.
And that’s a Wrap!
So, there you have it—a quick and easy guide to adding a favicon to your WordPress site using three different approaches. It’s a small detail, but as they say, the devil lies in the details.
Adding a favicon to your WordPress site is a simple yet impactful way to enhance brand visibility and professionalism. By following these steps, you can create and upload your custom favicon, creating a unique identifier that makes your website stand out.