Creating a WordPress child theme is essential for customizing your website without losing changes during updates. Follow this guide to learn the simple steps to set up a WordPress child theme and start customizing your website effortlessly.
What is a Child Theme in WordPress?
A child theme in WordPress is a theme that inherits properties, styles, functionality, and settings from a parent theme. As you’d tell from its name, a child theme isn’t a standalone theme but rather an extension of a standalone theme that can be customized with its own properties.
Benefits of Using Child Themes
Every WordPress theme is essentially a parent theme; that is, it contains all the required files and templates of a full-fledged WordPress theme. A child theme in WordPress has many benefits:
Custom Layouts and Designs
Extends a standalone theme (parent theme) with custom layouts, designs, and functionality without the risk of losing the added customizations when updates are made to the parent theme.
Preservation of Customizations
Customizations directly within the parent theme are lost when updates are pushed, but child themes retain these customizations.
Speedy Development
Allows for quick website development since the parent theme is extensively tested, saving time by focusing only on new customizations.
How to Create a Child Theme of a Block Theme
The concept of child themes is the same in both classic and block themes. You have a full-fledged theme that’s called a parent theme and then you create another theme based on the parent theme but only with the files and templates needed for the customizations you want.
However, the basic file structure of a child theme differs from block themes.
For block themes, you only need two files to have a functional child theme:
style.css
theme.jsonThe easiest way to create a child theme of a block theme is to use the Create Block Theme plugin.
Among other features, Create Block Theme seamlessly creates a block child theme, ensuring that you get an error-free start to your block theme customization.
How to Create a Child Theme Manually
The best way to learn how child themes work is by learning how to create one manually.
To create a child theme manually, start by creating a child theme folder in the themes directory. Only two files are required in this directory for the child theme to function properly:
style.css
functions.phpOnce the child theme directory is in place, add a style.css. At this moment, this file only needs a header (a CSS comment block). The only mandatory fields in the header are the Theme Name and Template. The rest are optional but always helpful to include them to be more descriptive. In fact, a child theme header is identical to its parent theme’s except for the Template.
For our example, we’ll create a child theme of the Twenty Twenty classic theme:

With the stylesheet header all set up, we technically have a working child theme. In fact, you should be able to see it in the dashboard under Appearance > Themes:
However, if you activate it in its current form, you’ll notice that no styles have been inherited. That’s because the stylesheet is not enqueued yet.
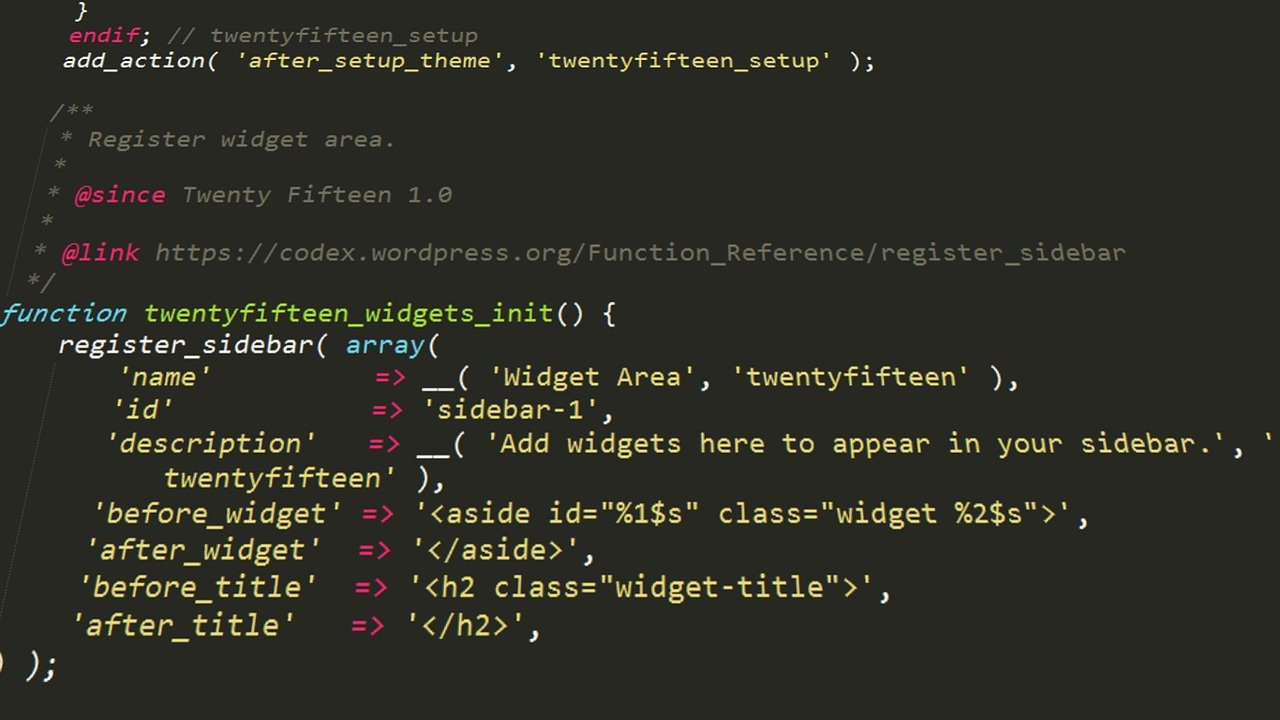
So the next step is to enqueue the stylesheet using a function in the functions.php file.
Create a functions.php file in the child theme folder and write this code:

With the above code, you have a fully functional child theme of the Twenty Twenty theme.
You can enqueue more stylesheets and scripts depending on the customizations you want.
You can also add custom template files in your child theme’s folder.
How to Create a Child Theme Using a Plugin
If you don’t want the hustle of manually creating child themes, you can use a plugin to generate one. There are a handful of plugins for this purpose.
The WP Child Theme Generator plugin is a popular one and so is Generate Child Theme.
Many popular WordPress themes also offer custom child theme generators for their themes, such as Divi and Astra.
Child Theme Best Practices
Use an automated tool whenever you can. Child theme plugins or online generators typically generate error-free code that simply works.
Ensure that the parent theme is properly coded and regularly updated. Using any default WordPress theme as a parent theme is a good way to start customizing using a child theme.
Wrapping up
If you build client websites on WordPress, then child themes are an indispensable tool. A child theme acts as a protective layer for your website in that you will keep all customizations when updates are made to the parent theme.
A child theme is also the perfect learner’s playground if you want to dig deeper into WordPress theme development.
Using child themes is a WordPress best practice for extending themes.